Is My Website Mobile Friendly?
I’m still surprised at how many companies have websites that aren’t mobile friendly, especially given that over 50% of all Internet traffic now comes from mobile devices. In addition, if your website is not mobile friendly, it will have a significant negative effect on your Google search rankings. So with these 2 important facts now at our disposal, the question becomes “How do I know if my site is mobile friendly and if it isn’t, what do I do?”
Chances are if your website is older than 4 or 5 years then it’s probably not mobile friendly.
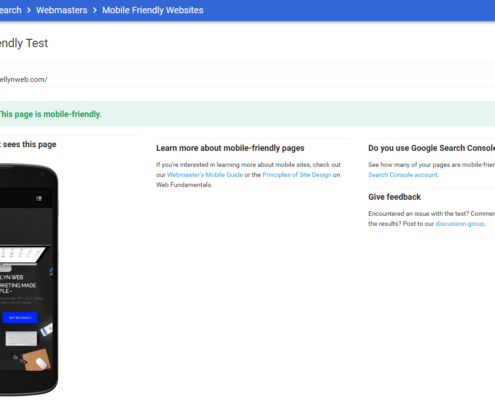
Step #1: Use Google’s Mobile Friendly Test
Google has a very simple webpage to test mobile friendliness. Access the page and then type in the URL of your website and 10 seconds later, you will get the report. The important thing to keep in mind is that this only tests one page at a time so you have to put in each page of your site to test whether it is mobile friendly. It also doesn’t tell you if the pages are showing up properly and readable, necessarily. A good solution for that is to use a browser extension. For example, for Chrome, you can install the “Mobile-Friendly Checker” extension. 
Step #2: Bring up the device on your phone or tablet
As a next step, bring your site up on as many mobile devices that you have and go through the site page by page and make sure that you can see every page and that the links and menus work. It is very common for a homepage to be mobile friendly but on certain devices the menu doesn’t work or there is some other glitch in the text.
Step #3: Bring up your site using a mobile simulator or just resize your browser window
If you don’t have many device sizes to try from Step #2, you can see the same behavior by resizing your browser on your laptop/desktop and see what happens. There are also browser add-ons that you can install that can simulate different screen resolutions for you. Just go to the menu of your favorite browser and find ‘extensions’ or ‘add-ons’ and do a search for mobile friendly test.
Once you’ve tested your site and determined that it is not mobile friendly, the best way to make your website mobile friendly is to use Responsive Web Design. You can follow that link to understand the history and details, but the basic idea is that the website is designed in such a way that it automatically adapts to the size of the device that it is being displayed. I will discuss this in more detail in the next blog post.